Guide actualisé sur la création d'une image de fond HTML
Le design esthétique d'un site web influence la manière dont les utilisateurs interagissent avec celui-ci. Utiliser des images de haute qualité peut rendre les sites plus attrayants et engageants. Cependant, une compréhension approfondie des systèmes de programmation est nécessaire pour intégrer les images de manière appropriée, notamment lorsqu'elles sont utilisées comme fond. Par exemple, savoir comment ajouter une image en tant que fond en HTML peut transformer une page web terne en quelque chose de plus captivant. De plus, découvrir comment créer une image de fond en HTML peut ouvrir la voie à des options plus créatives. Cette section passe en revue les étapes de base pour apprendre à créer une image de fond en HTML, facilitant ainsi l'utilisation de codes HTML et CSS simples pour inclure des fonds photographiques dans les pages web.
Partie 1. Pourquoi apprendre à créer une image de fond en HTML
Savoir comment créer une image de fond pour la page d'accueil d'un site est essentiel pour les développeurs web. Elles jouent un rôle important dans le développement web, car elles contribuent à rendre un site plus attrayant et identifiable, augmentent la convivialité du site en laissant une impression positive sur les utilisateurs vis-à-vis de la marque ou du contenu, offrent flexibilité et unicité dans le design, mettent en valeur des points significatifs et aident à souligner des éléments clés en créant des points focaux, tout en permettant une personnalisation selon le thème et l'intention. Comprendre comment créer une image de fond de site web nous permet de capter l'attention des gens et d'améliorer visuellement l'expérience globale de leur site web.
Partie 2. Comment utiliser des images de fond en CSS
Les images de fond en CSS peuvent apporter un style visuel et une personnalité à vos pages web. Avec quelques lignes de code, les utilisateurs peuvent créer un fond personnalisé qui correspond au design de votre site. Dans cette section, nous vous guiderons en détail à travers les étapes de l'utilisation d'une image de fond en CSS.
1. Commencer un nouveau document HTML
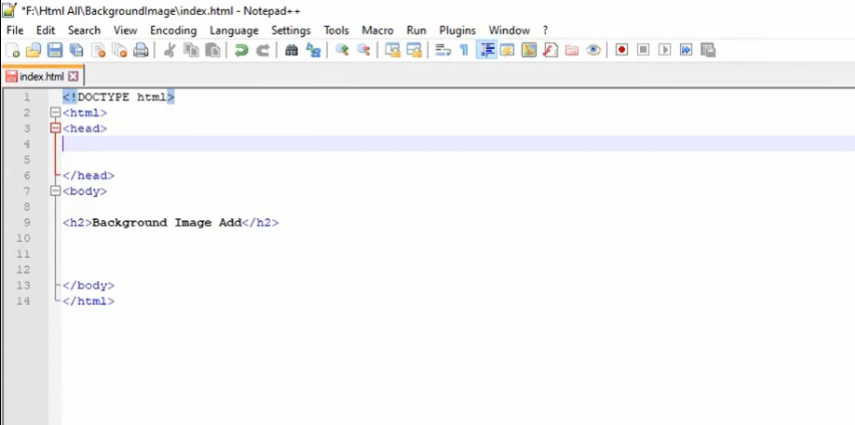
Tout d'abord, ouvrez un nouveau document HTML. Il contiendra le contenu de votre page. Incluez à la fois les balises de début et de fin . Idéalement, les éléments head et body devraient être ajoutés. Le head contient les informations relatives à la page, tandis que le body contient le contenu visible.

2. Entrer le code style dans le head
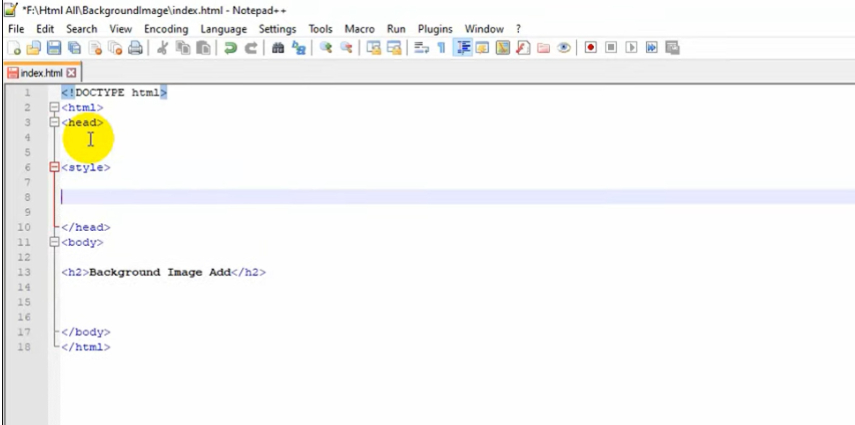
Insérez votre code de style dans la section head. C'est ici que nous entrerons les instructions de style CSS pour formater la page. La balise style comprend tout le CSS.

3. Ensuite tapez body
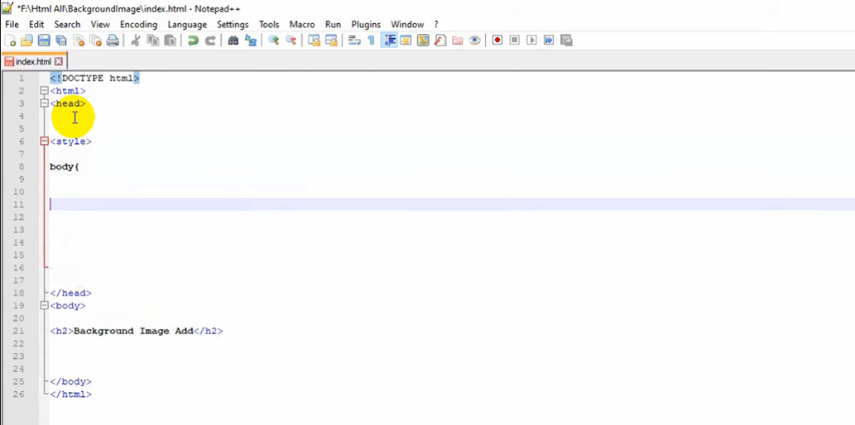
Pour ajouter une image de fond, nous devons d'abord sélectionner un élément auquel l'appliquer. Commencez par écrire body pour sélectionner l'élément body. Après l'accolade ouvrante, appuyez sur Entrée pour passer à la ligne suivante.

4. Créez le code de l'image
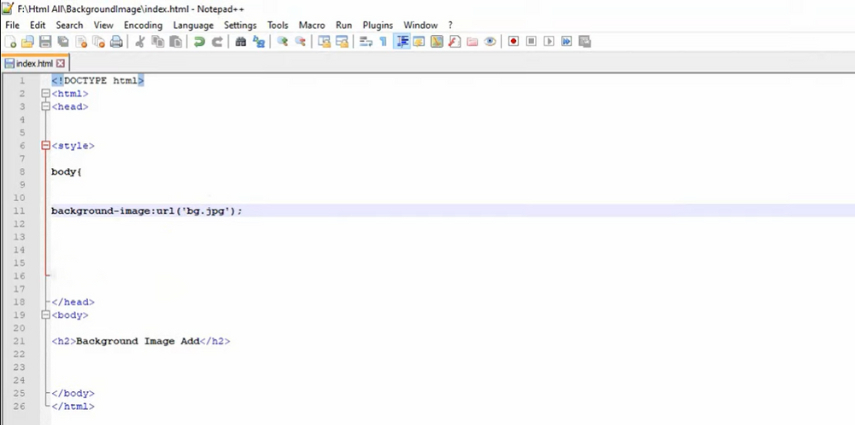
Maintenant, nous pouvons créer le code réel de l'image. Entrez background-image: url('path/to/image.jpg'). Cela fait référence à l'emplacement des données de votre photographie. Vous pouvez utiliser un fichier situé dans le dossier du projet en indiquant son chemin dans le fichier CSS. Sinon, vous pouvez vous connecter à une image située en dehors du dossier où se trouve le projet en utilisant son URL complète. Assurez-vous que le chemin est correct !

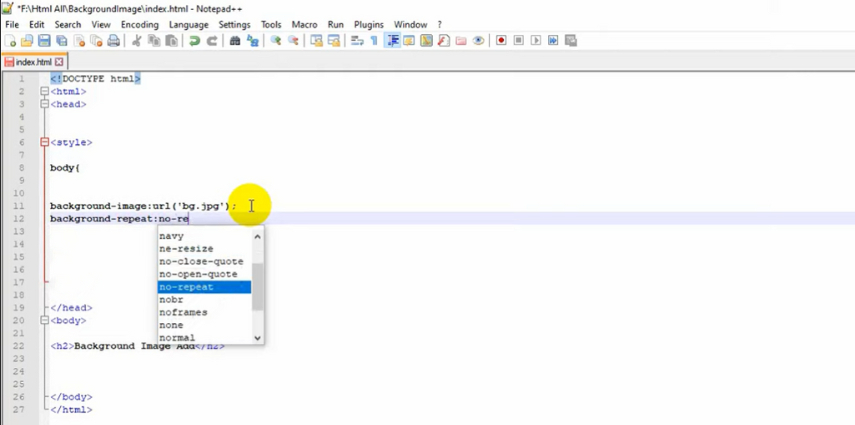
5. Choisissez le statut de l'image (répétée ou unique)
Il existe plusieurs options pour afficher votre image. Pour créer une séquence de fond répétée, utilisez 'background-repeat: repeat'. Cela divise l'image dans deux directions pour couvrir la section. Pour une image unique non répétée, utilisez 'background-repeat: no-repeat'; cela affiche l'image une seule fois.

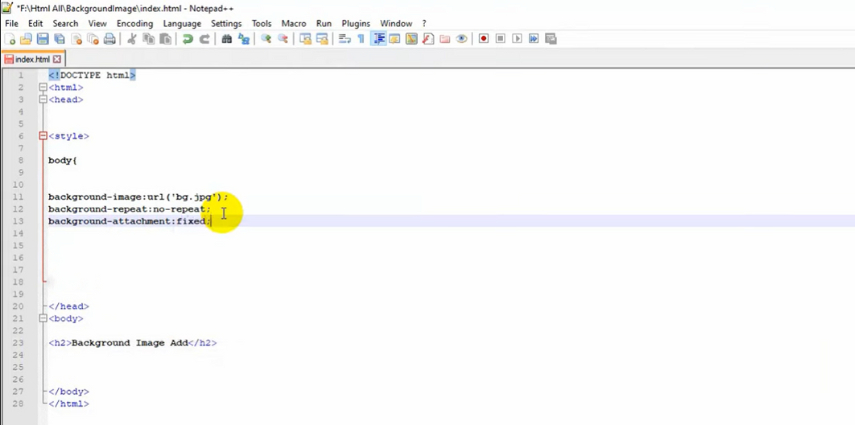
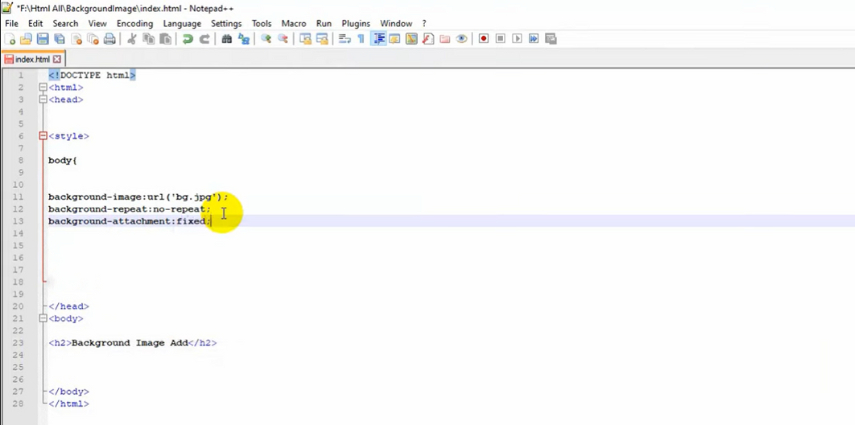
6. Fixez la zone de fond (fixe ou défilant)
Utilisez ‘background-attachment: fixed’ pour maintenir votre image de fond en place lorsque vous faites défiler la page. Cela la garde ancrée dans la fenêtre d'affichage. Sinon, par défaut, elle défilera avec le reste du contenu du site.

7. Terminez la section avec & style
Pour terminer cet ensemble de règles CSS, tapez l'accolade fermante } et fermez la balise style /style> à la ligne suivante. C'est ainsi que l'on ajoute une image en tant que fond en html.

Une image de fond unique peut être ajoutée au site avec seulement quelques lignes de code CSS. Pour les développeurs web qui souhaitent créer des sites visuellement attrayants, il est essentiel de bien utiliser les images de fond en CSS. Les méthodes présentées ici sur la façon de créer une image de fond en CSS sont un moyen simple mais polyvalent d'incorporer cet élément décoratif puissant. Apprendre à créer une image de fond en CSS offre plus d'options créatives pour la conception de votre site. Vous pouvez utiliser des images, des textures, des motifs et bien plus pour améliorer les graphismes. Tant que vous connaissez les méthodes, il est facile de créer une bannière principale avec une seule image ou un motif de fond répété. Avec l'aide du cadre ci-dessus pour insérer des images de fond en CSS, vous pouvez considérablement modifier l'apparence de votre site web.
Partie 3. Astuce bonus sur la création un fond d'écran sqns effort
Après avoir appris comment créer une image de fond en CSS, la prochaine étape consiste à optimiser ces images pour à la fois la performance et la qualité. Les photos de fond personnalisées améliorent considérablement l'attrait visuel général d'un design de site web et complètent le thème ou l'identité de la marque. Mais pour que les fonds soient efficaces, ils doivent être optimisés pour l'expérience utilisateur, le design graphique et la rapidité en ligne.
Alors que l'optimisation manuelle des photos peut prendre beaucoup de temps, HitPaw FotorPea utilise l'intelligence artificielle pour accélérer la création et l'amélioration d'images de haute qualité.
Voici quelques caractéristiques principales :
- Générateur d'art AI : Utilisez des instructions textuelles pour décrire l'image souhaitée et créer des arrière-plans personnalisés.
- Améliorateur de photos : Améliorez, upscalez et optimisez les photos existantes.
- Restauration de photos : Réparez et restaurez les photos anciennes ou de mauvaise qualité.
Utilisez HitPaw FotorPea pour produire des images de fond :
-
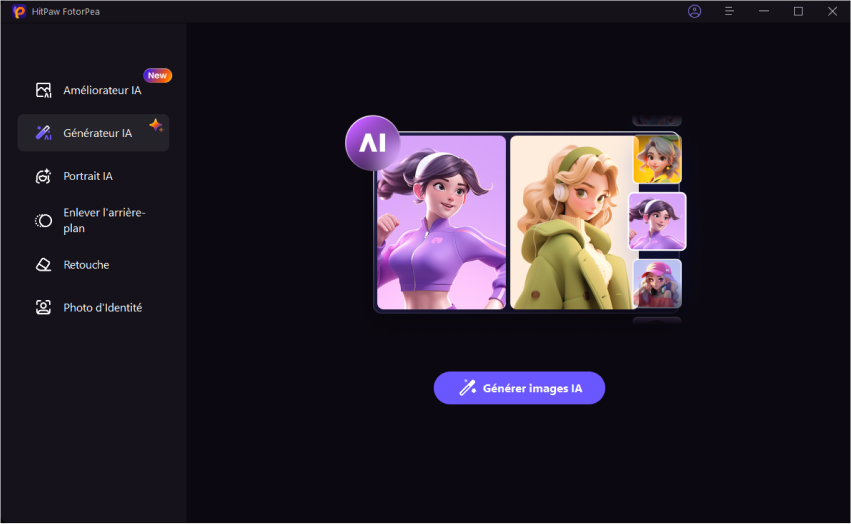
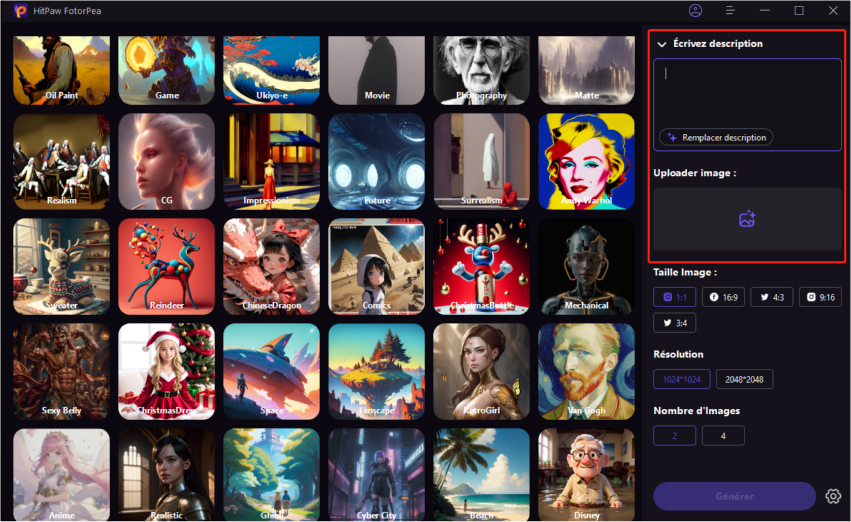
1. Ouvrez l'onglet ‘AI Generator’ et cliquez sur ‘Generate AI Images’.

2. Fournissez une description, détaillant les éléments que vous souhaitez ajouter à l'image.

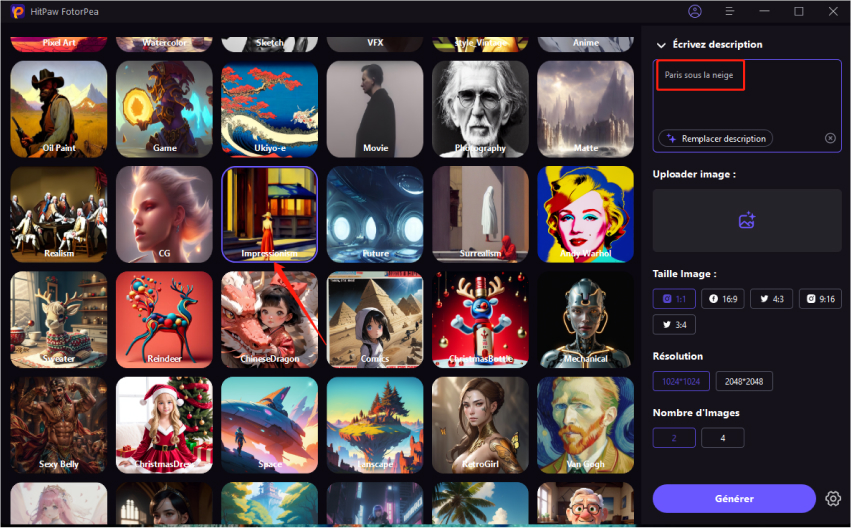
-
3. Sélectionnez un style artistique parmi les options proposées. Vous pouvez également fournir une image que vous souhaitez éditer, utiliser comme base ou comme référence.

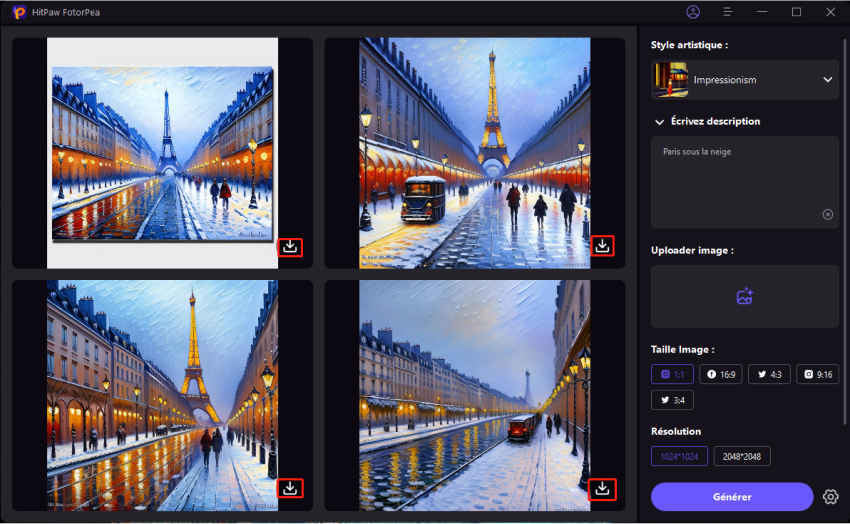
4. Sélectionnez la taille et la résolution de l'image, puis cliquez sur ‘Generate’.
5. HitPaw FotorPea fera sa magie et générera des images que vous pourrez télécharger en haute qualité.

La technologie AI de HitPaw FotorPea permet de créer rapidement de magnifiques arrière-plans personnalisés. Elle prend en charge les tâches répétitives pour que vous puissiez vous concentrer sur le design. Créez des arrière-plans qui se démarquent et complètent parfaitement l'identité de votre site web grâce aux outils de HitPaw.
Partie 4. FAQs sur Comment Créer une Image de Fond en CSS
Q1. Comment faire en sorte qu'une image prenne tout le fond en CSS ?
R1. Pour que l'image occupe tout le fond, utilisez background-size: cover sur l'élément.
Q2. Comment faire pour que l'image de fond ne se répète pas en CSS ?
R2. Utilisez background-repeat: no-repeat sur l'élément pour afficher l'image de fond une seule fois.
Conclusion
Les sites web peuvent être esthétiquement améliorés pour correspondre aux logos et aux thèmes en utilisant des images de fond ajoutées avec HTML et CSS. On peut créer, contrôler et optimiser les fonds en utilisant les propriétés background-image et background-repeat. Cependant, créer des images uniques et de haute qualité à partir de zéro peut demander beaucoup de travail. C'est là qu'intervient la puissance de HitPaw FotorPea, l'éditeur de photos AI complet. HitPaw facilite la création de nouveaux arrière-plans magnifiques ou l'amélioration des photos existantes grâce à son générateur d'art AI, son amélioration de photos et son restaurateur.













 HitPaw Univd
HitPaw Univd HitPaw VikPea
HitPaw VikPea HitPaw Suppression Filigrane
HitPaw Suppression Filigrane



Partager cet article :
Donnez une note du produit :
Clément Poulain
Auteur en chef
Je travaille en freelance depuis plus de 7 ans. Cela m'impressionne toujours quand je trouve de nouvelles choses et les dernières connaissances. Je pense que la vie est illimitée mais je ne connais pas de limites.
Voir tous les articlesLaissez un avis
Donnez votre avis pour les articles HitPaw