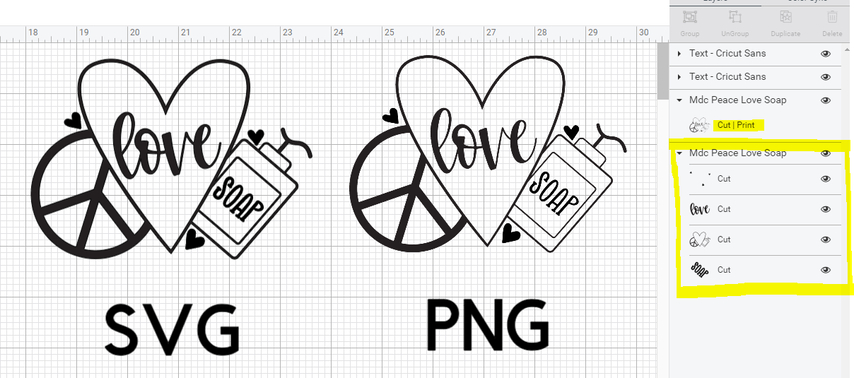
SVG vs PNG : une comparaison complète pour le Web et l'impression
Si vous cherchez à obtenir une qualité et des performances optimales tant pour le web que pour le design imprimé, il est essentiel de choisir le bon format d'image. Le bon format peut vraiment faire la différence dans la réussite de votre contenu visuel. Parmi les formats les plus populaires, deux se distinguent : SVG (Scalable Vector Graphics) et PNG (Portable Network Graphics).
Ces deux formats sont couramment utilisés dans la création de sites web, la conception de logos et la préparation de documents imprimés, mais ils peuvent souvent prêter à confusion pour les designers et développeurs. Dans ce guide, nous allons plonger profondément dans une comparaison détaillée entre SVG et PNG, explorant leurs forces et les meilleurs cas d'utilisation pour les applications web et imprimées.
Partie 1 : PNG vs. SVG : Quelle est la différence ?
1. Qu'est-ce que SVG et PNG ?
SVG (Scalable Vector Graphics)

SVG est un format basé sur des vecteurs qui utilise des équations mathématiques pour définir des formes, des lignes et du texte. Contrairement aux formats raster, les fichiers SVG sont indépendants de la résolution et conservent leur netteté quelle que soit leur taille. Ainsi, ils sont parfaits pour les logos, les icônes et les illustrations. De plus, vous pouvez facilement éditer des fichiers SVG basés sur XML avec des éditeurs de texte et les manipuler à l'aide de CSS ou JavaScript.
PNG (Portable Network Graphics)

PNG, quant à lui, est un format raster qui stocke les images sous forme de pixels. Il offre une compression sans perte, ce qui signifie que les images ne perdent pas en qualité mais voient leur taille réduite. Les PNGs sont excellents pour les images complexes, comme les photographies ou les graphiques détaillés, et ils supportent la transparence, ce qui est utile pour les éléments de conception web tels que les superpositions.
Cependant, les fichiers PNG peuvent devenir volumineux, surtout pour les images en haute résolution, ce qui peut impacter la performance d'un site web si vous ne les optimisez pas.
2. Différences clés entre SVG et PNG
Format de fichier et taille
Les fichiers SVG sont généralement plus petits, car ces fichiers se composent de code XML qui stocke l'information sous forme de coordonnées mathématiques, plutôt que sous forme de pixels. Cette approche basée sur du texte entraîne souvent une taille de fichier plus petite pour les graphiques simples. Cela signifie que vous pouvez les redimensionner facilement sans augmenter leur taille de fichier.
Les fichiers PNG, en revanche, peuvent devenir assez volumineux, surtout lorsqu'ils sont utilisés pour des images détaillées ou en haute résolution. Cela est dû au fait que chaque pixel des données PNG est stocké individuellement.
Qualité de l'image
Les SVG étant redimensionnés mécaniquement, ils conservent une qualité cristalline quelle que soit leur taille. Cela signifie que vous pouvez afficher un logo SVG aussi bien sur un panneau d'affichage que sur une carte de visite sans perdre en netteté.
Les PNG, quant à eux, ont des dimensions fixes. Cela signifie que si vous essayez de les agrandir, vous obtiendrez un effet de pixelisation ou de flou, ce qui peut nuire à l'attrait visuel des graphiques ou des photographies détaillées.

Support des navigateurs
Les navigateurs web modernes gèrent très bien les deux formats. Toutefois, les SVG offrent plus de flexibilité pour le stylisme via CSS et JavaScript. Vous pouvez changer les couleurs, animer des éléments et modifier des formes de manière dynamique, ce qui est impossible avec les PNG.
Animation
Une autre différence notable est la prise en charge de l'animation. En utilisant CSS ou JavaScript, vous pouvez animer un fichier SVG de manière fluide et même redimensionner l'animation sans plugins supplémentaires. Les PNG, en revanche, ne supportent pas nativement l'animation. Pour les images animées raster, des formats comme le GIF ou le APNG sont nécessaires, mais ils ont leurs propres limitations et préoccupations de taille de fichier.
Partie 2 : Comment choisir entre SVG et PNG pour une utilisation sur le web
Avantages du SVG pour les applications web
Le SVG offre plusieurs avantages pour l'utilisation sur le web, en particulier pour les graphiques vectoriels comme les icônes, les logos et les illustrations. Comme les SVG ne dépendent pas des résolutions, ils restent nets sur tous les appareils, des téléphones mobiles aux grands écrans de bureau. De plus, les SVG s'intègrent parfaitement aux pratiques modernes de développement web. Ils sont idéaux pour la conception responsive et peuvent être stylisés directement via le CSS de votre site web.
Avantages du PNG pour les graphiques web
Bien que les SVG soient très efficaces pour les graphiques simples, les PNG sont beaucoup plus adaptés pour gérer des images complexes et des photographies claires. Ils gèrent parfaitement les photographies, les dégradés et les textures tout en préservant la profondeur des couleurs et les détails fins. Un autre grand avantage du PNG est sa transparence, qui vous permet de créer des images avec des arrière-plans transparents que vous pouvez superposer de manière transparente sur la plupart des éléments d'une page web.
Partie 3 : Quand utiliser SVG vs PNG pour l'impression
Pourquoi SVG est préféré pour la conception imprimée
En général, les concepteurs préfèrent le SVG pour la conception imprimée en raison de sa scalabilité. Que ce soit pour une carte de visite ou un grand panneau publicitaire, les fichiers SVG conservent leur qualité, garantissant des lignes et des formes nettes et précises.
Cela est particulièrement important pour les logos et les illustrations vectorielles, qui doivent rester nets à n'importe quelle taille. De plus, les fichiers SVG sont faciles à éditer, ce qui permet au concepteur de changer facilement les couleurs ou les formes sans perdre en qualité.

Quand utiliser PNG pour les projets d'impression
Bien que le SVG soit excellent pour les graphiques évolutifs, le PNG est plus adapté pour les images avec des détails très fins, comme les photographies ou les œuvres d'art contenant des détails subtils. Étant donné que les fichiers PNG conservent leur qualité et leur précision des couleurs, vous pouvez les utiliser pour des matériaux imprimés nécessitant des images haute résolution.
De plus, étant donné que le PNG supporte la transparence, vous pouvez l'utiliser pour créer un design en couches. Cependant, veillez toujours à enregistrer les fichiers PNG à la bonne résolution (généralement 300 DPI) pour l'impression, afin d'éviter toute perte de qualité.

Partie 4 : Astuces bonus : Créer des PNG transparents avec HitPaw FotorPea
La conception moderne nécessite souvent des images avec un arrière-plan transparent. Particulièrement si vous concevez un logo, éditez des images de produits ou créez des graphiques pour les réseaux sociaux, vous devrez peut-être supprimer l'arrière-plan pour donner un aspect élégant et professionnel à vos projets. C'est là qu'interviennent les outils de retouche photo IA comme HitPaw FotorPea.
Dans le domaine de la retouche photo IA, HitPaw FotorPea se distingue comme une solution puissante qui simplifie de manière surprenante le processus de suppression d'arrière-plan. Grâce à des algorithmes IA avancés, cet outil excelle dans l'amélioration des photos par IA et le changement automatique d'arrière-plan tout en préservant la qualité de l'image.
Quelques-unes des principales fonctionnalités de HitPaw FotorPea :
HitPaw FotorPea - Outil de retouche photo tout-en-un pour Windows et Mac
Vérifié et sécurisé. 212 820 personnes l'ont téléchargé.
- Interface facile à utiliser
- Amélioration photo par IA
- Suppression d'arrière-plan
- Traitement par lots
- Sortie de haute qualité
Vérifié et sécurisé. 212 820 personnes l'ont téléchargé.
Vous vous demandez comment supprimer l'arrière-plan avec HitPaw FotorPea ?
Étape 1 : Téléchargez et installez HitPaw FotorPea
Rendez-vous sur le site officiel de HitPaw FotorPea et téléchargez-le. Ensuite, installez le logiciel en suivant les instructions à l'écran.
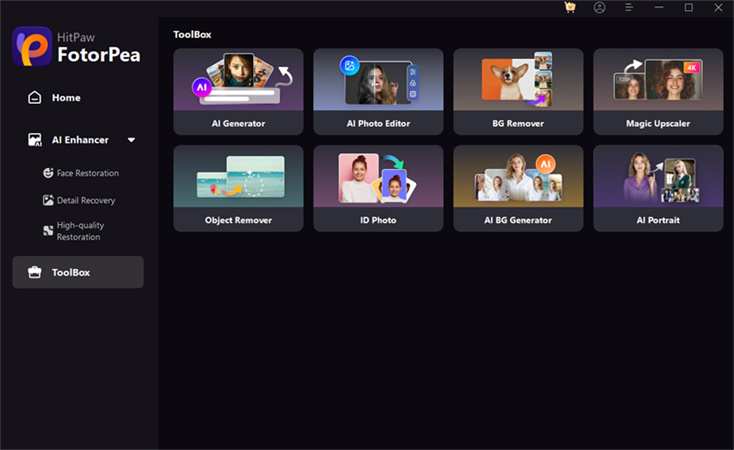
Étape 2 : Lancez le logiciel
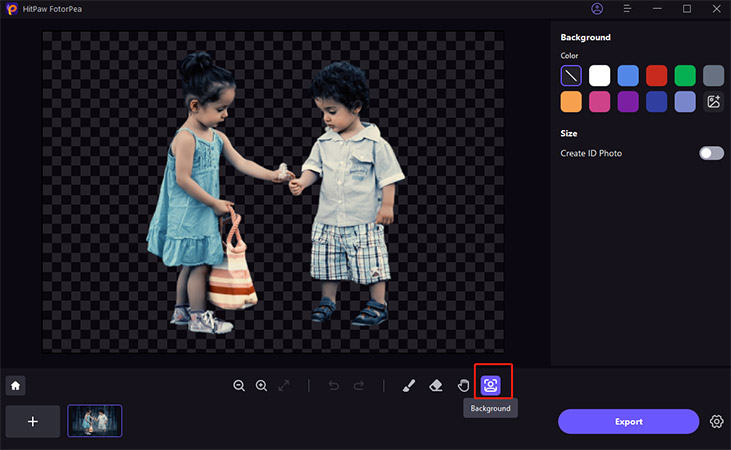
Lancez HitPaw, puis depuis le menu principal, cliquez sur "BG Remover".

Étape 3 : Téléchargez la photo
Cliquez maintenant sur "Start Remove" et sélectionnez la photo depuis votre ordinateur. Ensuite, cliquez sur "Import" pour l'importer.
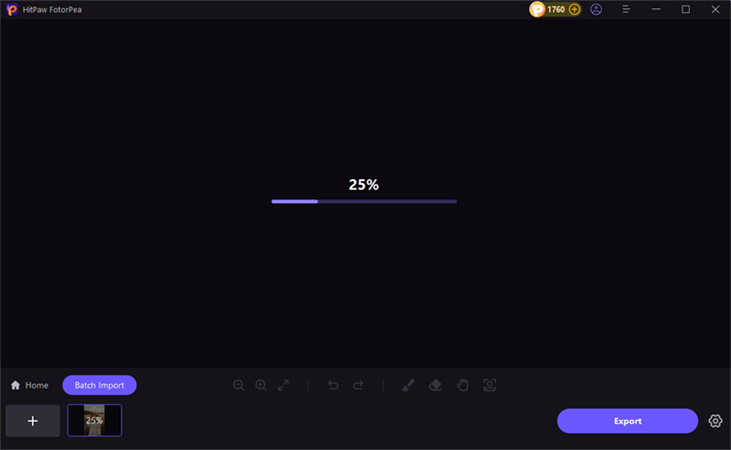
Étape 4 : Laissez l'IA faire son travail
L'IA puissante prendra quelques secondes pour télécharger la photo. Il vous suffit d'attendre quelques secondes pour le téléchargement.

Après quelques secondes, l'IA téléchargera la photo et supprimera automatiquement l'arrière-plan, vous offrant ainsi une photo avec arrière-plan transparent.

Étape 5 : Exporter l'image ou changer l'arrière-plan
Cliquez maintenant sur l'icône de l'image située à droite pour télécharger un nouvel arrière-plan. Mais si vous souhaitez conserver l'image telle quelle, cliquez simplement sur "Export" et téléchargez-la.
Le guide ultime de HitPaw FotorPea
Conclusion
Les formats SVG et PNG sont populaires, et choisir entre SVG et PNG dépend de vos besoins spécifiques. Le SVG est parfait pour les graphiques évolutifs, les éléments interactifs et les conceptions Web réactives, tandis que le PNG excelle dans les visuels détaillés et les superpositions transparentes.
Cependant, si vous avez une image ou un graphique et que vous souhaitez supprimer son arrière-plan, essayez HitPaw FotorPea. Cet outil incroyable supprimera l'arrière-plan en quelques étapes, améliorant ainsi votre flux de travail et facilitant la création d'images de haute qualité.







 HitPaw Convertisseur Vidéo
HitPaw Convertisseur Vidéo HitPaw VikPea
HitPaw VikPea HitPaw VoicePea
HitPaw VoicePea



Partager cet article :
Donnez une note du produit :
Clément Poulain
Auteur en chef
Je travaille en freelance depuis plus de 7 ans. Cela m'impressionne toujours quand je trouve de nouvelles choses et les dernières connaissances. Je pense que la vie est illimitée mais je ne connais pas de limites.
Voir tous les articlesLaissez un avis
Donnez votre avis pour les articles HitPaw