Découvrez la meilleure résolution d'image d'arrière-plan site web
Choisir la bonne résolution pour l'image de fond d'un site web est crucial pour garantir des visuels de haute qualité et des temps de chargement rapides. La meilleure résolution pour une image de fond dépend de divers facteurs tels que la taille de l'écran, le rapport d'aspect et les exigences du design.
En sélectionnant la résolution optimale, vous pouvez améliorer l'expérience utilisateur, créant ainsi un site web visuellement époustouflant tout en maintenant des performances efficaces. Dans cet article, nous explorerons la meilleure résolution pour l'image de fond d'un site web afin de vous aider à prendre des décisions éclairées.

Partie 1. Meilleure Résolution d'Image pour le Fond du Site Web
La résolution d'image pour un fond de site web fait référence à la qualité et à la clarté de l'image affichée en arrière-plan. Elle est généralement mesurée en pixels (largeur x hauteur) et joue un rôle crucial dans l'attrait visuel et la performance du site web.
Une image de fond de haute résolution peut donner un aspect professionnel au site, tandis qu'une résolution mal choisie peut entraîner des visuels flous ou pixélisés. La bonne résolution garantit que l'image est nette sur différents appareils sans ralentir le temps de chargement des pages.
1.1 Qu'est-ce qui influence la résolution de l'image de fond du site web ?
Plusieurs facteurs influencent le choix de la meilleure résolution pour l'image de fond d'un site web :
- Taille de l'écran et type d'appareil : La résolution doit s'adapter aux différents appareils, des téléphones mobiles aux moniteurs de bureau. Une image de fond doit être nette sur des écrans de tailles variées.
- Rapport d'aspect : Le rapport d'aspect (la relation entre la largeur et la hauteur) de l'image doit correspondre à la mise en page du design pour éviter toute distorsion.
- Compression de l'image : Les images doivent être compressées efficacement pour équilibrer la qualité et la taille du fichier, afin d'éviter des temps de chargement lents.
- Affichage Retina : Pour les appareils avec des écrans haute résolution, tels que les écrans Retina, une image de plus haute résolution peut être nécessaire pour maintenir la netteté.
- Esthétique du design : La résolution est également influencée par l'esthétique et le design du site. Les images de fond doivent compléter la mise en page sans distraire du contenu.
1.2 Résolutions Recommandées pour les Images de Fond du Site Web
Voici les résolutions recommandées pour les images de fond de site web en fonction de la taille de l'écran et du type d'appareil :
Appareils Mobiles (Mode Portrait) :
- Minimum : 1080 x 1920 px
- Recommandé : 1440 x 2560 px
- Pour des arrière-plans adaptés aux mobiles, veillez à optimiser l'image pour les écrans plus petits afin d'éviter une utilisation excessive des données et des temps de chargement lents.
Tablettes (Mode Portrait) :
- Minimum : 1200 x 1600 px
- Recommandé : 1600 x 2560 px
- Les tablettes ayant des résolutions intermédiaires, l'image de fond doit être légèrement plus grande pour garantir la clarté sans sacrifier les performances.
Petits Écrans de Bureau (Largeur 1366px) :
- Minimum : 1366 x 768 px
- Recommandé : 1920 x 1080 px
- Veillez à ce que les images soient nettes sur les écrans HD sans compromettre les performances.
Grands Écrans de Bureau (Largeur 1920px ou plus) :
- Minimum : 1920 x 1080 px
- Recommandé : 2560 x 1440 px
- Les grands écrans de bureau exigent des images de plus haute résolution pour paraître nettes, mais évitez une taille d'image excessive pour garantir un chargement rapide.
En sélectionnant la bonne résolution pour l'image de fond de votre site web en fonction de chaque type d'appareil et de taille d'écran, vous pouvez créer un site visuellement attrayant sans sacrifier la vitesse ou l'expérience utilisateur.
Partie 2. Conseils pour la Meilleure Résolution d'Image de Fond pour un Site Web
2.1 Comment Mesurer la Résolution de l'Image
Pour garantir que votre image de fond a la meilleure qualité, il est essentiel de mesurer et d’évaluer la résolution de l'image pour le fond du site web. Voici plusieurs façons de vérifier et de mesurer efficacement la résolution de l'image :
- Dimensions en Pixels :
- DPI (Points Par Pouce) :
La résolution de l'image pour un fond de site web est souvent donnée en dimensions en pixels (largeur x hauteur). Par exemple, une image avec une résolution de 1920 x 1080 px a une largeur de 1920 pixels et une hauteur de 1080 pixels. Des dimensions plus grandes indiquent généralement une meilleure résolution.
Bien que le DPI soit plus pertinent pour l'impression, pour le design web, il doit généralement être réglé sur 72-96 DPI. Cela garantit que l'image s'affiche bien sur les écrans sans être trop volumineuse pour une utilisation web.
Outils pour Mesurer la Résolution des Images Web :
Adobe Photoshop :
- Ouvrez l'image dans Photoshop et allez dans Image > Taille de l'image. Vous verrez les dimensions en pixels et le DPI de l'image.
GIMP (Alternative Gratuite à Photoshop) :
- Ouvrez l'image, puis allez dans Image > Échelle de l'image. Cela vous montrera les dimensions en pixels et le DPI actuels.
Outils de Redimensionnement et de Vérification d'Images en Ligne :
- Des sites comme TinyPNG, ImageOptim et JPEG-Optimizer vous permettent de télécharger une image, de consulter sa résolution, puis de redimensionner ou de compresser l'image en conséquence.
Outils de Développeur dans les Navigateurs :
- Clic droit sur une image dans votre navigateur et choisissez Inspecter (dans Chrome ou Firefox). Sous l'onglet Réseau, vous pouvez voir la taille du fichier et la résolution de l'image (en dimensions en pixels).
2.2 Comment Garantir la Résolution Adaptée pour le Fond du Site Web
Choisir la résolution optimale pour une image de fond de site web implique de trouver un équilibre entre visuels de haute qualité et temps de chargement rapide. Voici quelques conseils pour atteindre le bon équilibre :
1. Choisissez le Bon Format de Fichier :
Le format de fichier peut affecter à la fois la qualité de l'image et la taille du fichier. Les formats courants incluent :
- JPEG : Idéal pour les photos et les images détaillées. Il offre un bon équilibre entre qualité et taille de fichier.
- PNG : Idéal pour les images avec transparence ou les graphiques simples. Il offre une qualité supérieure, mais peut avoir des tailles de fichier plus importantes.
- WebP : Ce format offre une excellente qualité et des tailles de fichiers bien plus petites que JPEG ou PNG, ce qui le rend idéal pour le web.
- SVG : Idéal pour les logos et les images vectorielles, car elles peuvent être redimensionnées à l'infini sans perte de qualité.
2. Compression d'Image :
Compresser vos images réduit leur taille de fichier sans affecter considérablement la qualité. Utilisez des outils de compression pour optimiser l'image :
- TinyPNG ou JPEG-Optimizer pour une compression automatique.
- ImageOptim pour les utilisateurs de Mac, qui fournit une compression d'image efficace.
3. Images Responsives :
Implémentez des techniques d'image responsive en utilisant des attributs HTML comme srcset. Cela permet aux navigateurs de sélectionner la résolution appropriée en fonction de la taille de l'écran et de la résolution de l'appareil, améliorant ainsi les temps de chargement et réduisant l'utilisation inutile de bande passante.
Exemple d'utilisation de srcset :
<img src="image.jpg" srcset="image-small.jpg 500w, image-medium.jpg 1000w, image-large.jpg 2000w" alt="Fond du site web">
4. Limitez la Taille de l'Image de Fond :
Lorsque vous choisissez une résolution d'image de fond pour un site web, rappelez-vous que vous n'avez pas besoin d'images ultra-haute résolution pour un fond, surtout sur les grands écrans. Concentrez-vous sur l'optimisation pour les tailles d'écran les plus courantes tout en maintenant la taille du fichier raisonnable.
5. Utilisez le CSS pour Contrôler la Taille du Fond :
En utilisant des propriétés CSS telles que background-size: cover et background-position: center, vous pouvez contrôler comment l'image de fond s'adapte à différentes tailles d'écran et rapports d'aspect. Cela aide à éviter le besoin d'images de fond trop grandes.
6. Testez le Temps de Chargement :
Utilisez des outils comme Google PageSpeed Insights, GTmetrix ou Pingdom pour tester la vitesse de chargement de votre site web. Ces outils vous aideront à identifier si des résolutions d'image de fond trop grandes ralentissent votre site et vous fourniront des suggestions d'optimisation.
7. Optimisez pour les Écrans Retina :
Pour les appareils avec des écrans haute résolution (comme les écrans Retina), fournissez des images à 2x ou 3x la résolution standard. Cela garantit que les images restent nettes sur les écrans qui affichent des densités de pixels plus élevées.
8. Conservez un Rapport d'Aspect Cohérent :
Assurez-vous que votre image de fond conserve le bon rapport d'aspect pour différentes tailles d'écran. Évitez de déformer ou d'étirer l'image en utilisant des propriétés CSS comme background-size: cover pour ajuster automatiquement l'image afin de s'adapter à l'écran.
Partie 3. Conseils Bonus pour Améliorer la Qualité des Images de Fond de Site Web
HitPaw FotorPea est un outil avancé en ligne qui vous permet d'améliorer la résolution et la qualité de vos images de fond. Il utilise la technologie de l'IA pour améliorer la clarté et la vivacité de vos images tout en les optimisant pour le web.
Ce logiciel est particulièrement utile pour améliorer la netteté des images, ajuster la luminosité et le contraste, et effectuer des corrections mineures afin de rendre vos images de fond plus professionnelles.
Caractéristiques principales de HitPaw FotorPea
HitPaw FotorPea - Outil de Retouche Photo Tout-en-Un pour Windows & Mac
Vérifié et sécurisé. 212 820 personnes l'ont téléchargé.
- Améliorations basées sur l'IA : Améliorez automatiquement la netteté, le contraste et la luminosité pour obtenir des images plus claires et vibrantes.
- Ajustement de la Résolution de l'Image : Augmentez la résolution des images pour améliorer la clarté, idéal pour les écrans à haute résolution.
- Ajustement des Couleurs : Affinez l'équilibre des couleurs, la saturation et le contraste pour améliorer l'apparence visuelle.
- Compression sans perte : Réduisez la taille des fichiers sans compromettre la qualité de l'image, idéal pour des sites web à chargement rapide.
- Formats de Fichiers Multiples : Supporte les formats JPEG, PNG, WebP et autres formats pour une optimisation flexible.
Vérifié et sécurisé. 212 820 personnes l'ont téléchargé.
Étapes pour améliorer la qualité de l'image
-
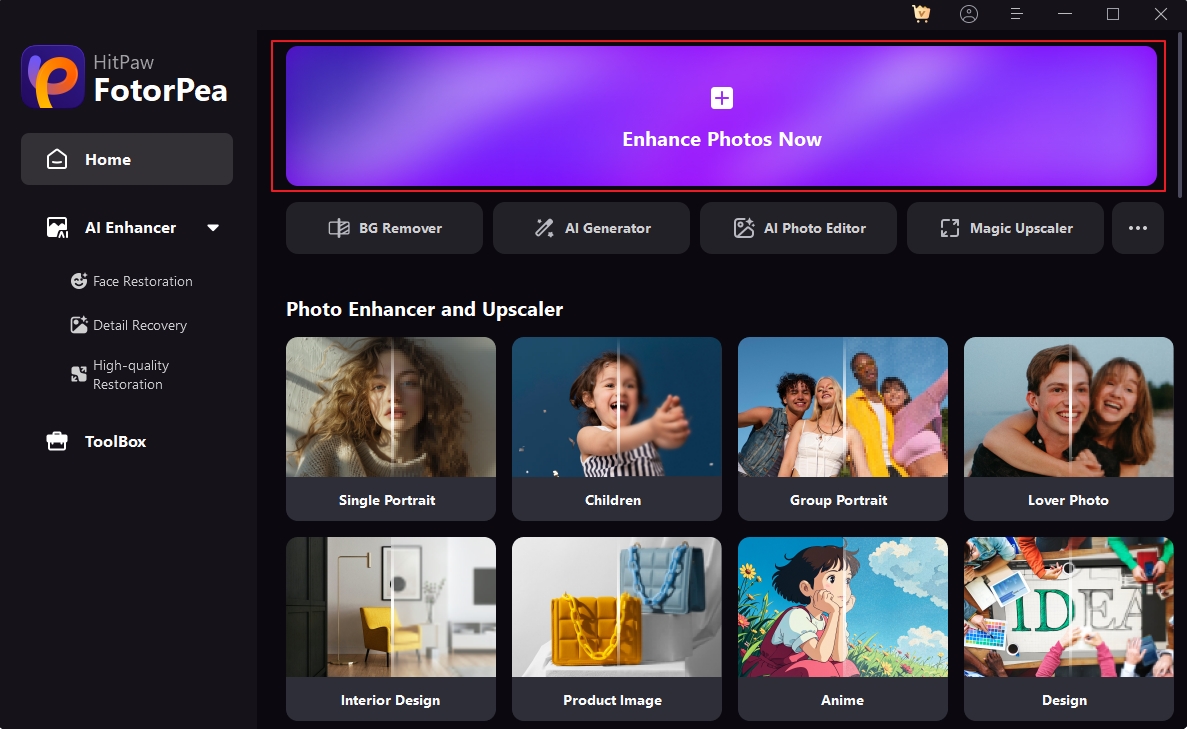
1. Visitez HitPaw FotorPea : Ouvrez le site HitPaw FotorPea dans votre navigateur.
-
2. Téléchargez l'Image : Cliquez sur le bouton "Télécharger l'Image" et sélectionnez l'image que vous souhaitez améliorer depuis votre appareil.

-
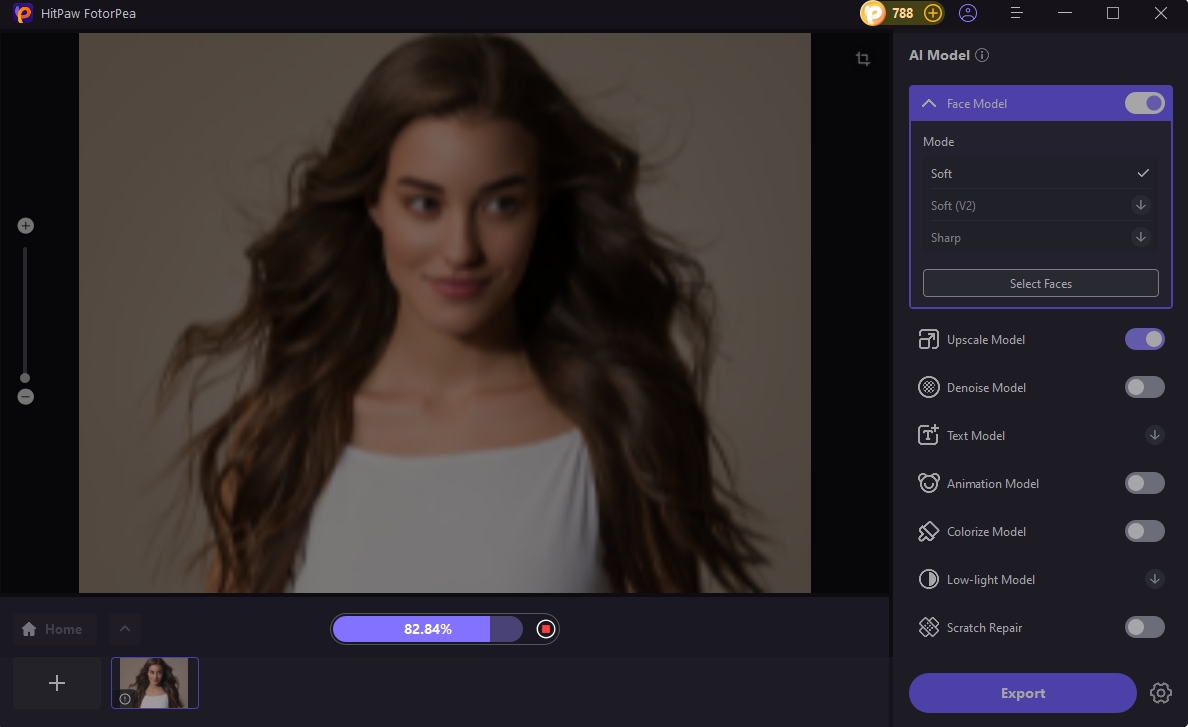
3. Appliquez les Améliorations : Utilisez les outils basés sur l'IA pour améliorer la netteté, la luminosité, le contraste, et ajustez la résolution de l'image si nécessaire.

-
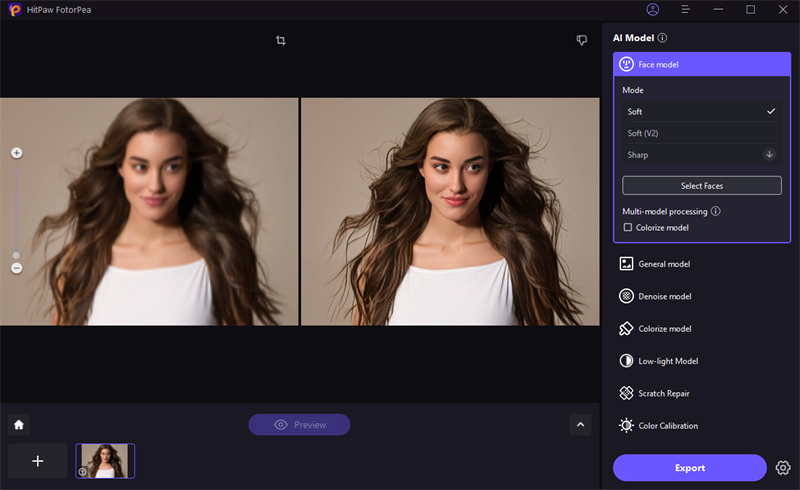
4. Prévisualisez les Modifications : Vérifiez la prévisualisation de l'image améliorée pour vous assurer qu'elle correspond à vos préférences visuelles.

-
5. Exporter l'Image : Une fois que vous êtes satisfait des résultats, cliquez sur "Télécharger" pour enregistrer l'image optimisée sur votre appareil et l'utiliser sur votre site web.
Vidéo Guide pour Augmenter la Résolution
Conclusion
Pour garantir une qualité optimale et des performances idéales, choisir la bonne résolution d'image de fond pour votre site web est essentiel. Concentrez-vous sur la taille de fichier et la résolution adaptées aux différents appareils, en équilibrant la qualité des images et la vitesse de chargement.
Des outils comme HitPaw FotorPea peuvent vous aider à améliorer la clarté, la netteté et la résolution des images sans perdre en qualité. En compressant les images et en appliquant des améliorations basées sur l'IA, HitPaw FotorPea optimise vos images de fond pour offrir une expérience plus rapide et visuellement attrayante sur votre site web.










 HitPaw Convertisseur Vidéo
HitPaw Convertisseur Vidéo HitPaw VikPea
HitPaw VikPea HitPaw VoicePea
HitPaw VoicePea



Partager cet article :
Donnez une note du produit :
Clément Poulain
Auteur en chef
Je travaille en freelance depuis plus de 7 ans. Cela m'impressionne toujours quand je trouve de nouvelles choses et les dernières connaissances. Je pense que la vie est illimitée mais je ne connais pas de limites.
Voir tous les articlesLaissez un avis
Donnez votre avis pour les articles HitPaw