Comment convertir PNG en SVG : Guide pour les convertisseurs de qualité
Chacun a ses propres choix pour les images. Les images de haute qualité sont très importantes pour avoir un design professionnel et réactif. La conversion de PNG en SVG est la méthode la plus sensée pour obtenir des graphiques de haute qualité sans perdre la transparence. Dans le design web ou pour concevoir des logos, des icônes, ou tout autre élément évolutif, vous obtiendrez toujours des résultats de haute qualité lorsque vous convertissez vos fichiers PNG en SVG. Plongeons dans ce guide pour apprendre comment convertir .PNG en .SVG :
Partie 1 : Pourquoi convertir PNG en SVG ?
La conversion de PNG en SVG est une bonne chose à faire, car les fichiers SVG sont beaucoup plus légers en taille que les fichiers PNG. Ils nécessitent généralement moins d'espace de stockage, ce qui signifie des temps de chargement de site web plus rapides et un meilleur SEO. De plus, le SVG est un format utile, adapté à l'animation et aux graphiques web. La capacité de modifier facilement les fichiers SVG les rend également plus flexibles pour des travaux de conception en cours, comme les logos et les icônes. Cela garantit que vos conceptions restent nettes et professionnelles, mais bénéficient également de temps de chargement plus rapides et d'une expérience utilisateur optimisée.
Partie 2 : Comprendre la différence entre PNG et SVG
PNG (Portable Network Graphics) :
Le PNG est un format raster qui utilise des pixels pour représenter une image. Ce format est parfait pour les images nécessitant des arrière-plans transparents et un travail de couleur détaillé. Mais étant basé sur des pixels, lorsque vous agrandissez l'image, vous commencerez à voir des pixels et la qualité est perdue. Ainsi, le PNG n'est pas idéal pour les logos, les icônes et d'autres éléments devant être redimensionnés sans distorsion. Les PNG conviennent pour des images statiques, mais leur taille de fichier est souvent beaucoup plus grande que celle d'autres formats.
SVG : (Scalable Vector Graphics) :
Le SVG est un format d'image basé sur des vecteurs ; il utilise des formules mathématiques pour définir les formes et les lignes. Les fichiers PNG ont des informations sur les pixels qui y sont stockées, mais les fichiers SVG n'en ont pas, car ils ne stockent pas d'informations sur les pixels, ce qui les rend beaucoup plus petits en taille que le PNG, et ils fonctionnent bien sur les appareils mobiles avec des temps de chargement plus rapides.
Partie 3 : Comment convertir PNG en SVG avec Adobe et Inkscape
La conversion de PNG en SVG peut être effectuée pour des graphiques web et imprimés avec la qualité nécessaire pour le redimensionnement. Nous allons explorer dans ce guide certains outils efficaces qui transforment vos images PNG en fichiers SVG polyvalents.
Convertir PNG en SVG avec Adobe Illustrator
Adobe Illustrator est l'un des outils de conception graphique les plus populaires, capable de convertir un .PNG en .SVG. Cette application peut être coûteuse et son utilisation pourrait décourager les nouveaux designers. Si vous êtes à l'aise avec les applications de logiciels de conception, vous serez satisfait du niveau de détail atteint avec Adobe Illustrator.

Voici les étapes à suivre :
Étape 1 :Ouvrez Adobe Illustrator et importez le fichier PNG que vous souhaitez convertir en .PNG vers .SVG.

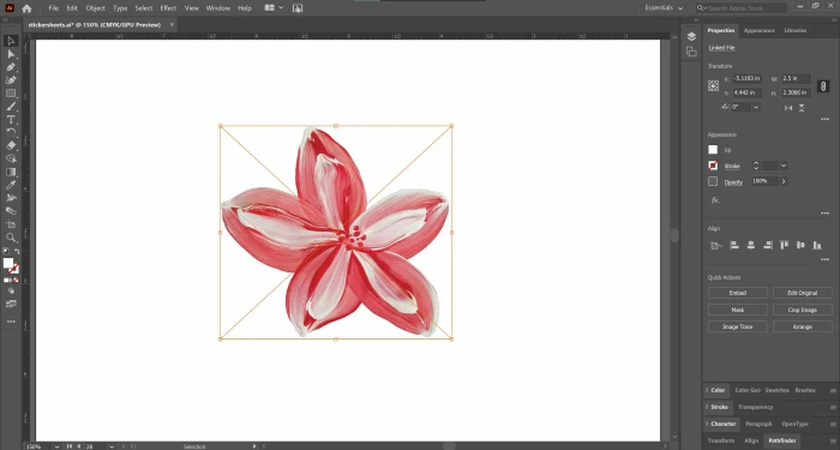
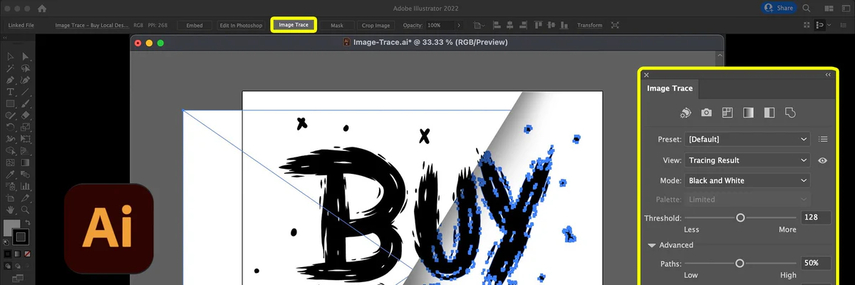
Étape 2 :Sélectionnez l'image PNG et allez dans le panneau Image Trace.

Étape 3 :Ajustez le nombre de couleurs en utilisant 'Trace Image' dans le panneau Image Trace et ajustez les options de traçage.

Étape 4 :Après avoir choisi le nombre de couleurs approprié et effectué les ajustements, cliquez sur le bouton 'Expand' pour transformer l'image en tracés vectoriels.
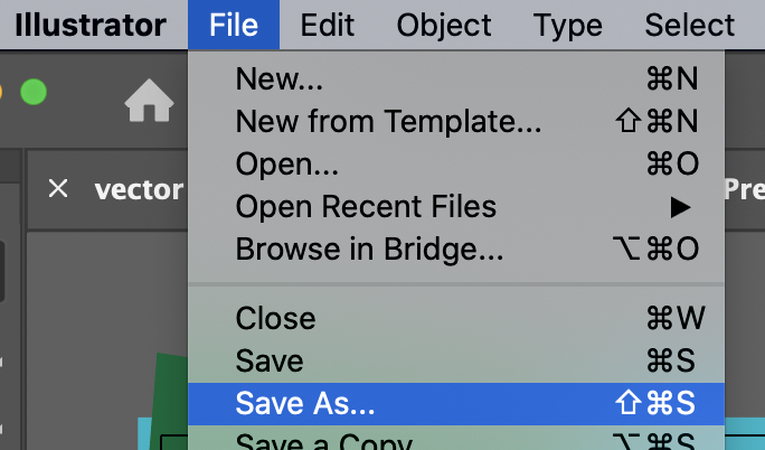
Étape 5 :Image > Trace Image. Si le traçage de l'image est satisfaisant, vous pouvez maintenant l'exporter au format SVG en choisissant 'Enregistrer sous'.

Convertir PNG en SVG avec Inkscape
Inkscape est parfait pour la conversion gratuite de PNG en SVG. Il est un peu plus difficile à apprendre que d'autres applications, mais il est idéal pour les utilisateurs qui ont besoin d'une solution économique sans perdre beaucoup de fonctionnalités. Voici comment utiliser Inkscape pour convertir PNG en SVG :

Voici les étapes à suivre :
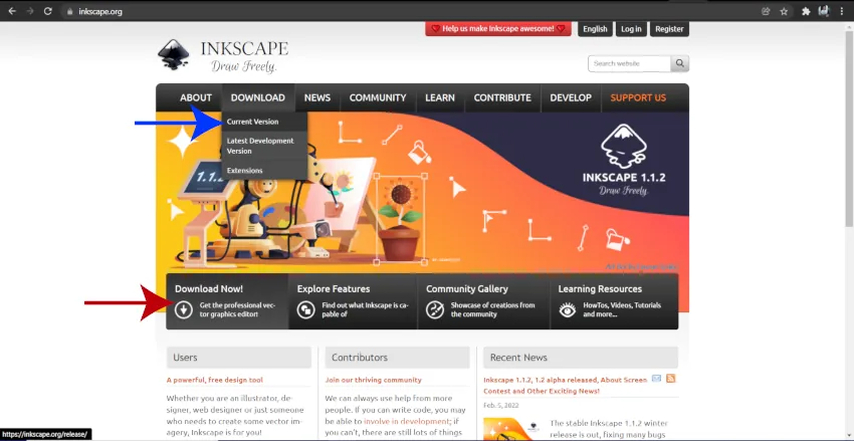
Étape 1 :Téléchargez et ouvrez le logiciel Inkscape. Importez ensuite l'image PNG que vous souhaitez convertir.

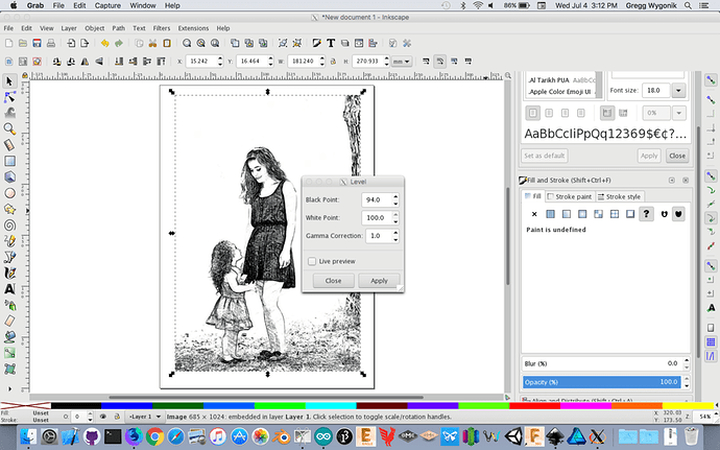
Étape 2 :Sélectionnez l'image PNG et cliquez sur le menu Path, puis Trace Bitmap.

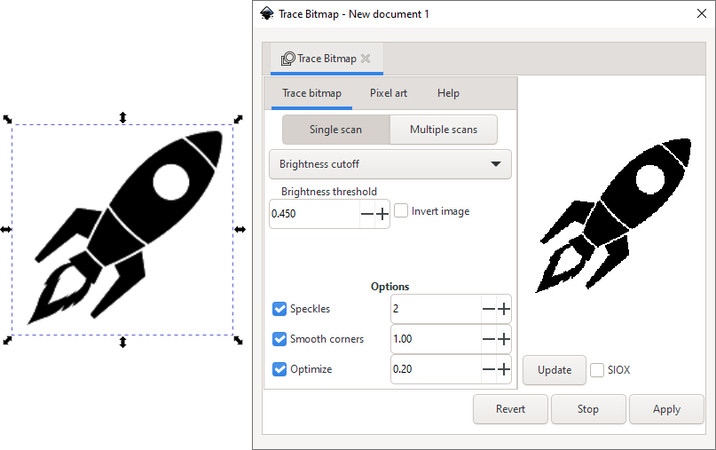
Étape 3 :Dans la fenêtre Trace Bitmap, ajustez le seuil et d'autres options pour contrôler la manière dont l'image est tracée.

Étape 4 :Aperçu du résultat en cliquant sur OK pour appliquer le traçage.
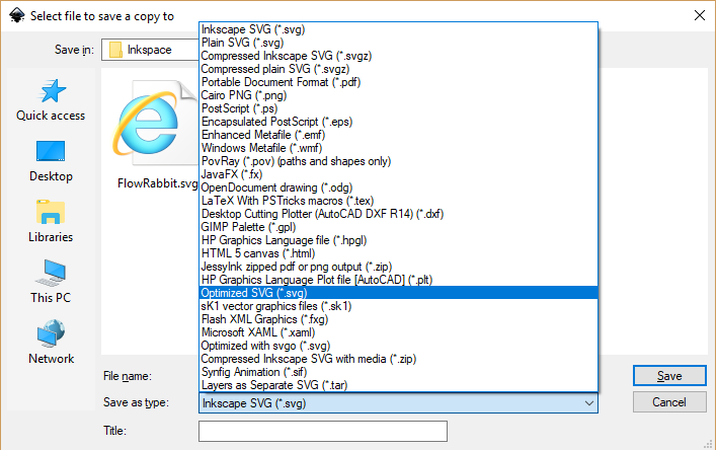
Étape 5 :Enfin, enregistrez le fichier en sélectionnant Fichier > Enregistrer sous puis SVG.

Partie 4 : Astuce Bonus : Convertir des SVG en d'autres formats en masse
HitPaw Univd est un excellent choix pour la conversion en masse de SVG en d'autres formats. Il fonctionne comme un convertisseur d'images, tout en convertissant des fichiers SVG. Vous devrez parfois les convertir en PNG ou JPG pour la compatibilité avec d'autres applications ou pour les spécifications d'un projet. Vous pouvez effectuer cette tâche de conversion en masse lorsque vous traitez un grand nombre d'images. HitPaw Univd (HitPaw Video Converter) crée principalement des designs pour l'édition et la conversion de vidéos, mais il prend également en charge la conversion en masse d'images, ce qui en fait un outil efficace pour ces tâches.
Regardez ce guide vidéo pour en savoir plus
Caractéristiques principales :
HitPaw Univd - Solutions vidéo tout-en-un pour Windows & Mac
Vérifié. 254 145 personnes l'ont téléchargé.
- Conversion par lots : convertissez plusieurs fichiers SVG en JPG, PNG et autres formats en masse.
- Traitement rapide : Traitez un grand nombre de fichiers sans attendre longtemps.
- Prise en charge de tous les formats de fichiers : Prend en charge différents types de fichiers image et vidéo pour une flexibilité maximale.
- Interface simple et facile à utiliser : Parfait même pour les débutants.
- Sortie de haute qualité : Maintient la qualité originale de vos images.
Sécurisé et Vérifié. 254 145 personnes l'ont téléchargé.
Guide pour convertir des images SVG avec HitPaw Univd
Étape 1 :Lancez HitPaw Univd, allez dans la boîte à outils et cliquez sur l'outil Convertisseur d'images. Importez les fichiers image SVG pour commencer.

Étape 2 :Prévisualisez les images en cliquant dessus. Vous pouvez ajouter plus d'images ou supprimer des images selon vos besoins.

Étape 3 :Définissez votre format de sortie préféré (JPG, PNG, WEBP, BMP, TIFF, JPEG) et sélectionnez un dossier de destination pour les fichiers finaux.

Étape 4 :Cliquez sur "Convertir tout" pour convertir toutes les images en une fois dans le format sélectionné, tel que PNG ou JPG.

Conclusion
Il est important de savoir comment convertir un fichier .PNG en .SVG pour créer des images de haute qualité et une clarté optimale sur toutes les plateformes. Les fichiers SVG sont légers, pratiques et idéaux pour des designs réactifs et des affichages haute résolution. HitPaw Univd est facile à utiliser et parfait pour les débutants comme pour les professionnels. Il prend en charge les conversions par lots, offre une sortie de haute qualité et simplifie le processus. Essayez HitPaw Univd dès aujourd'hui pour transformer vos fichiers SVG en images de haute qualité en toute simplicité !



















 HitPaw VoicePea
HitPaw VoicePea HitPaw VikPea
HitPaw VikPea HitPaw FotorPea
HitPaw FotorPea



Partager cet article :
Donnez une note du produit :
Clément Poulain
Auteur en chef
Je travaille en freelance depuis plus de 7 ans. Cela m'impressionne toujours quand je trouve de nouvelles choses et les dernières connaissances. Je pense que la vie est illimitée mais je ne connais pas de limites.
Voir tous les articlesLaissez un avis
Donnez votre avis pour les articles HitPaw